React Fetch Tree: Визуализируйте дерево компонентов React с помощью Fetch
React Fetch Tree - это бесплатное расширение для Chrome, разработанное reactfetchtree. Оно относится к категории Браузеры и классифицируется как подкатегория Дополнения и инструменты. Этот удобный инструмент обеспечивает всестороннюю визуализацию дерева компонентов в приложениях React, позволяя разработчикам легко понять структуру и иерархию своих компонентов.
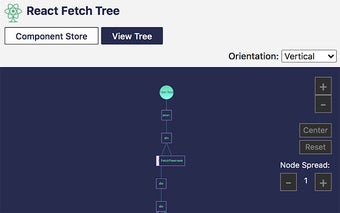
С помощью React Fetch Tree разработчики могут просматривать четкое и интуитивно понятное представление дерева компонентов своего приложения React. Эта визуализация особенно полезна в режиме разработки, поскольку она использует функции react devtool и парсер babel для представления данных, скомпилированных из клиентского кода.
Визуализируя дерево компонентов, разработчики могут лучше понять, как устроено их приложение и как различные компоненты взаимодействуют друг с другом. Это может значительно помочь в отладке и оптимизации производительности приложений React.
В целом, React Fetch Tree - это ценный инструмент для разработчиков React, которые хотят получить представление о иерархии своих компонентов и улучшить структуру своего приложения. Его пользовательский интерфейс и точная визуализация делают его неотъемлемым инструментом в наборе любого разработчика React.